Come scoprire quale tema e quali plugin usa un sito WordPress

Come WordPress, più di WordPress, t’amerò
WordPress, si sa, è uno dei CMS (Content Management System) più utilizzati al mondo.
Tanto che, come riportato anche da questo interessantissimo articolo di CodeInWP, il 50-60% del mercato dei CMS, pari a oltre 15 milioni di siti, è rappresentato proprio da WordPress.
Sono molte le ragioni che possono spingere a scegliere WordPress, preferendolo ad altri CMS come Joomla o Drupal. Prime su tutte, la sua facilità d’uso e la solida comunità di sviluppatori e supporter di cui gode, la quale garantisce aggiornamenti e innovazioni costanti.
L’incredibile quantità di temi grafici e plugin rende WordPress un CMS adattabile alle esigenze più svariate: dalla costruzione del semplice sito vetrina, fino allo sviluppo di una ben più complessa e stratificata piattaforma eCommerce, magari anche multilingua e multivaluta.
L’unico limite non tecnico nell’utilizzo di WordPress, dunque, è la propria fantasia.
Ed è appunto di fantasia, o meglio, della mancanza della stessa, che voglio parlarvi oggi.
Ho infatti scoperto un tool online che, fornitagli la URL di un sito basato su WordPress, in pochi secondi ne identifica il tema grafico, nonché i plugin da esso utilizzati.
Il tool in questione prende il nome di WordPress Theme Detector e in questo articolo voglio spendere due parole sul suo funzionamento…
Anvedi che fico ‘sto sito! Copiamolo!
Magari non in dialetto romanesco, ma sono certo che, quelli che di voi si occupano di sviluppo web, avranno avuto almeno un cliente che ha espresso loro il desiderio di cui sopra.
Ebbene, sono cose che capitano. E quando capitano è veramente difficile far cambiare idea a chi si è appena innamorato del sito di un altro, indipendentemente da quanto brutto sia…
Un web designer lo sa: se l’opera di dissuasione non ha effetto, rimane soltanto una cosa da fare: assecondare la richiesta, magari cercando di mantenere lo stesso un minimo di dignità.
Ecco, quindi, che entra in gioco WordPress Theme Detector, ovvero il tool che, dato un cliente innamoratosi di un sito, aiuta il professionista del web a coronare questo sogno d’amore.
Dimmi che sito vuoi e ti dirò com’è fatto
Come ho già anticipato nell’introduzione, una volta raggiunta l’homepage di WPTD (aka WordPress Theme Detector, per chi non ci arrivasse da solo), tutto quello che bisogna fare è incollare nella casella di testo al centro della pagina la URL del sito che si desidera “scopiazzare”.
Questo darà il via alla fase di analisi. Tutto il resto, come facilmente immaginabile, verrà da sé.

WPTD applicato a Bennaker.com: ecco cosa copiare
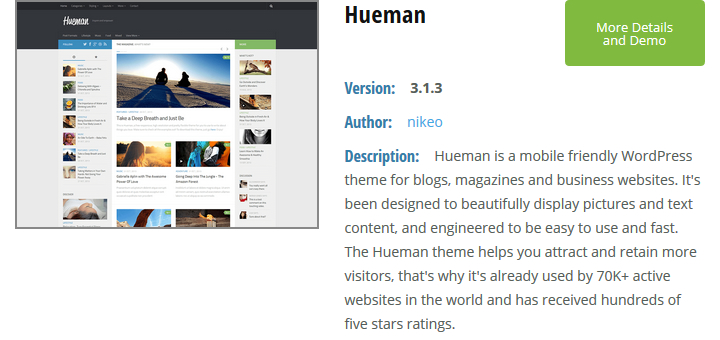
Al fine di testare l’efficacia di WPTD, non potevo che scegliere come cavia questo stesso blog. Eccovi, dunque, svelato il tema grafico utilizzato da Bennaker.com: il sempreverde Hueman.

Ma il tema non è l’unico elemento “sgamato” da WPTD: oltre ad esso infatti, il processo di analisi ha identificato anche parte dei plugin al momento attivi, per un totale di 8 su 30.
Diciamo, dunque, che, in quanto a plugin, WordPress Theme Detector arriva dove può…
Interessanti, infine, sono le “Additional Informations” con le quali si conclude l’analisi. Tra di esse, ad esempio, troviamo il ranking del sito sulla base dell’Alexa Rank, sia in Italia che nel mondo.
WordPress Theme Detector vs. BuiltWith
In conclusione, WordPress Theme Detector si rivela “un affidabile spione”, anche se, come abbiamo visto, la sua capacità di analisi dei plugin lascia un pochino a desiderare…
Una valida alternativa, se avete voglia di sperimentare, è rappresentata da un suo lontano cugino: BuiltWith, del quale ho parlato tempo fa in questo post per MetUp – Cut the Edge!.
Alla prossima!
Se ti è piaciuto questo post, aiutami a condividerlo sui Social Network e iscriviti alla newsletter!




