Stylish: l’estensione di Chrome per attivare la dark mode sui siti web

Hai male agli occhi? Prova Stylish!
L’età avanza e la vista cala. È normale, direi quasi fisiologico, ma non vi nascondo che un po’ mi spiace non essere più l’occhio di lince di una volta. Anzi, molto più di un po’.
Abituato da ormai più di 20 anni a trascorrere gran parte delle mie giornate davanti al PC, ho notato che a darmi particolarmente fastidio è il bianco luminoso che fa da sfondo alla maggior parte dei siti, come Google, Facebook e molti altri ancora.
Smartphone alla mano, tenere la luminosità al minimo e attivare la cosiddetta dark mode (o modalità scura) delle app un po’ mi salva, ma quando mi metto al PC a scrivere, fare grafica o cercare notizie la situazione è decisamente meno rosea.
Fortunatamente, non più tardi di un mese fa, ho scoperto Stylish: un’estensione di Chrome che, sfruttando specifici temi grafici realizzati dagli utenti, permette di personalizzare i colori dei siti web, così da adattarli alle proprie esigenze visive.
Candidata a entrare nella Top 10 delle estensioni più utili in circolazione, Stylish è disponibile non solo per Google Chrome, ma anche per Mozilla Firefox e Opera.
Vediamo, quindi, come funziona e quali temi grafici sto attualmente utilizzando…
Installazione di Stylish e scelta del tema
Come detto poc’anzi, Stylish non è un software vero e proprio, ma una semplice estensione per browser, la quale, nella versione per Chrome, può essere scaricata dal Chrome Web Store (cosa che hanno fatto già più di 1 milione e 1/2 di utenti!).
Una volta scaricata e installata, Stylish posizionerà la sua icona nell’apposita barra del browser, così da poter attivare e disattivare i temi grafici in qualsiasi momento.
Terminata l’installazione, avrete due modi per cercare i temi di vostro interesse:
- Andare sul sito di Stylish, nel quale è presente una nutrita galleria
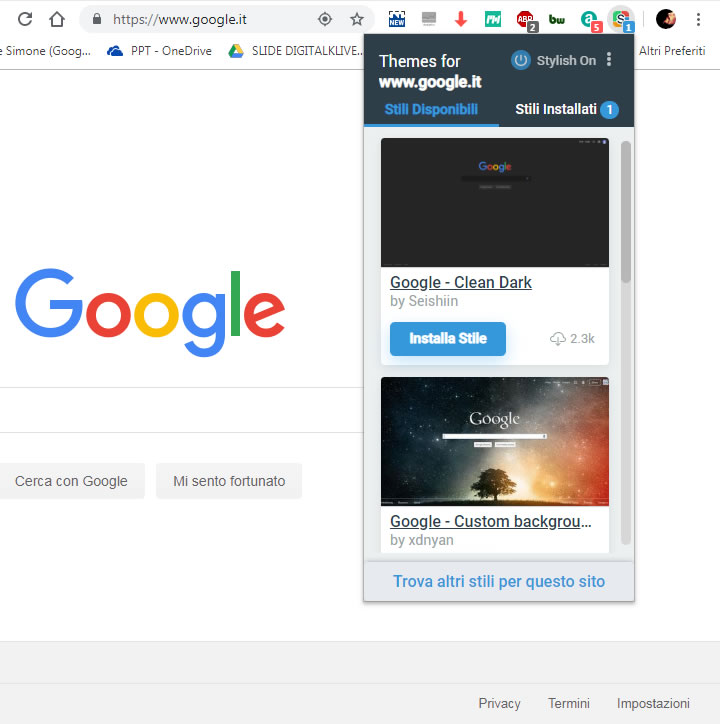
- Spostarvi sul sito di cui desiderate cambiare il tema grafico, cliccare sull’icona di Stylish e scegliere la voce Trova altri stili per questo sito

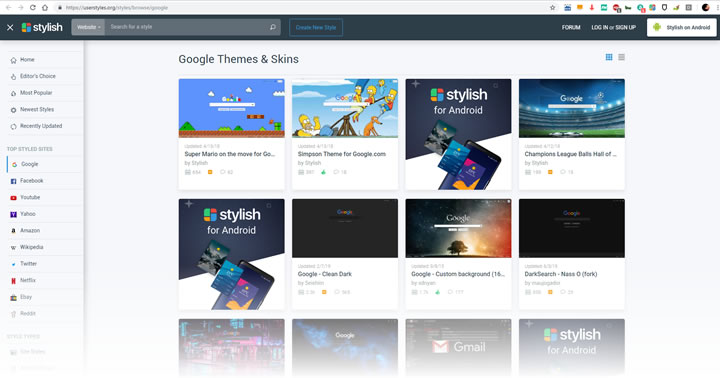
Nel caso in cui abbiate scelto la seconda opzione, verrete comunque riportati sul sito di Stylish, ma la galleria includerà solo i temi grafici relativi al sito da voi scelto.
Supponendo che vi sia già caduto l’occhio sull’immagine seguente e che la vostra attenzione sia stata catturata dai banner che recitano “Stylish for Android”, vi dico sin da subito che non ho ancora avuto tempo e modo di provare tale versione. In di per cui, quantomeno in questo articolo, non troverete alcun riferimento a essa.

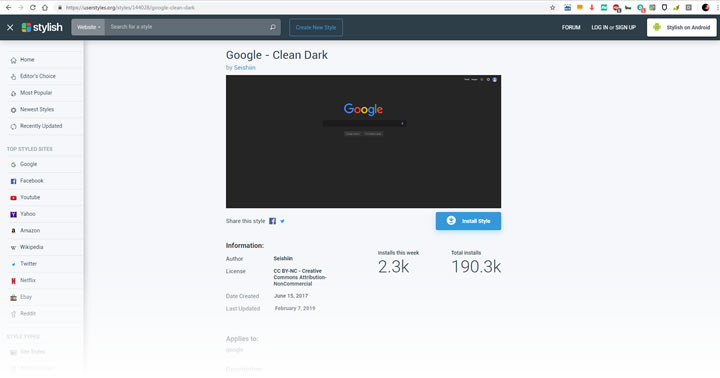
Ora che vi trovate nel cuore della galleria, non vi rimane che scorrere le numerose anteprime e cliccare su quella che vi ispira di più, cliccarci sopra, così da accedere alla scheda informativa del relativo tema. Nell’immagine di cui sotto, ad esempio, potete vedere uno dei tanti temi grafici realizzati dagli utenti per il sito di Google.

Se il tema che state visionando vi piace e volete testarlo, tutto quello che dovete fare è cliccare sul tasto Install Style e spostarvi sul sito per cui è stato creato.
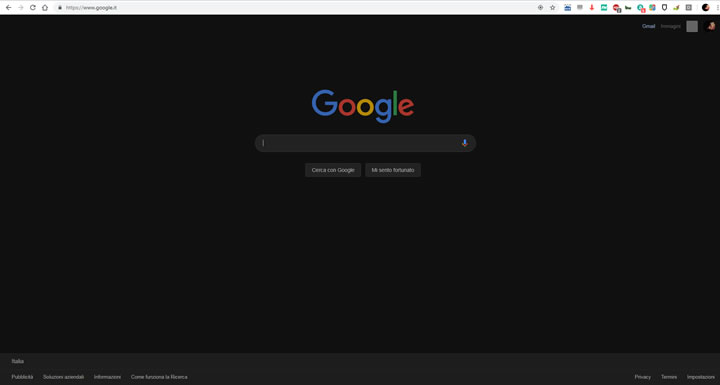
Vedere la home di Google o Facebook completamente nera può spaventare, ma vi assicuro che i vostri occhi si abitueranno molto presto e con grande giovamento.

Infine, è importante sapere che gli stili grafici installati possono essere sia temporaneamente disattivati, sia definitivamente rimossi dall’estensione.
Il consiglio che vi do, quindi, è quello di installare diversi temi e attivarli/disattivarli in rapida sequenza, così da identificare in breve tempo il vostro preferito.
10 temi di Stylish da provare subito!
Come detto nell’introduzione di questo articolo, vorrei condividere con voi alcuni dei temi grafici che sto utilizzando e che mi stanno aiutando a vivere più serenamente il rapporto con il monitor del mio PC. Eccovi, quindi, la mia personale Top 10:
- Google – Dark Search – Nass 0 (fork)
- Google News – Dark Theme for Google News
- Gmail – Dark Gmail by DM
- Feedly – Feedly (dark)
- Bing – Bing Dark Theme
- Facebook – Clear Dark Facebook by book777
- LinkedIn – Dark LinkedIn by GexideL
- Reddit – Reddit Midnight LC
- Amazon – Amazon Dark Slate
- Bit.ly – Bit.ly a Stars Theme
Alcuni di questi sono un po’ datati e hanno delle lacune. Altri, invece, sono appena nati e, proprio per questo, ancora lontani dall’essere totalmente performanti.
Rimane comunque il fatto che, se installerete Stylish e deciderete di provarli, i vostri occhi vi ringrazieranno e riuscirete a stare davanti al monitor più a lungo.
Alla prossima!
Se ti è piaciuto questo post, condividilo sui Social e iscriviti alla newsletter!