Snippet di Google: cos’è e come ottimizzarlo ai fini della SEO

L’obiettivo n.1: uscire per primi su Google
Che si tratti del proprio blog, di una piattaforma e-commerce o del sito dell’azienda di famiglia, il principale obiettivo di chi si affaccia sul web è sempre lo stesso: ottenere visibilità sui motori di ricerca (o meglio, su Google), fino ad arrivare a “uscire per primi” nelle ricerche degli utenti.
Per quanto quella di “uscire per primi su Google” sia una richiesta che lascia il tempo che trova, coloro che si occupano di SEO e posizionamento sui motori di ricerca sanno perfettamente che, al fine di conseguire un risultato anche solo accettabile, è innanzitutto necessario curare la realizzazione del prodotto fin nei minimi dettagli.
È infatti la qualità il valore alla base dei successi di lunga durata.
Ne consegue che, prima di preoccuparci di DOVE Google posizionerà il nostro sito all’interno della SERP, dovremmo preoccuparci di COME lo visualizzerà, nonché di cosa possiamo fare noi affinché lo snippet che lo riguarda risulti il più efficace ed accattivante possibile.
A tale proposito, ho deciso di segnalarvi uno strumento che vi permetterà di scoprire in anteprima come apparirà lo snippet associato al vostro sito: il SERP Preview Tool di Portent.
Vediamo insieme come funziona…
Da quanti e quali elementi è composto uno snippet?
I principali elementi di uno snippet sono 3: titolo, URL e descrizione, ai quali Google associa rispettivamente i colori blu, verde e grigio scuro.
Lo spazio messo a disposizione da Google per ognuno dei 3 campi è limitato, indi per cui è essenziale sfruttarlo al meglio. Il mio consiglio è quello di inserire in essi quante più informazioni rilevanti possibili, in modo tale da ottenere 2 risultati:
- Intercettare le ricerche degli utenti in relazione alle keyword di nostro interesse
- Informare l’utente riguardo alla natura del sito e alle sue finalità
Ecco, ad esempio, come viene visualizzato lo snippet di questo blog:

Grazie alle informazioni che ho inserito all’interno del titolo e della descrizione, l’utente sa che:
- Questo è un blog
- Il blog è di Simone Bennati
- In questo blog si parla di Social Media, Blogging, etc.
A questo punto sta a lui scegliere se visitare il sito o meno.
Quando Google “te lo taglia”…
Come già detto, lo spazio riservato da Google ai campi titolo, URL e descrizione è limitato.
Nel momento in cui dovessimo eccedere con il testo, infatti, Google si prenderà cura di troncarlo, sostituendo la parte in eccesso con tre puntini di sospensione (...).
Guardate, ad esempio, il titolo e la descrizione di questa pagina del sito di Eataly:

Un risultato veramente poco accattivante, la cui bruttezza, se così la possiamo definire, è aggravata dal fatto che il testo, essendo tronco, lascia l’utente in sospeso.
È qui che entra in gioco il SERP Preview Tool di Portent…
Cos’è e come funziona il SERP Preview Tool
Al fine di evitare brutture ed errori nello snippet, la cosa migliore che possiamo fare è cercare di scoprire come verrà visualizzato su Google ancor prima di mettere il sito online.
Un’operazione, questa, che il SERP Preview Tool di Portent svolge in modo egregio, permettendoci di testare diverse combinazione di testo attraverso un comodo pannello.
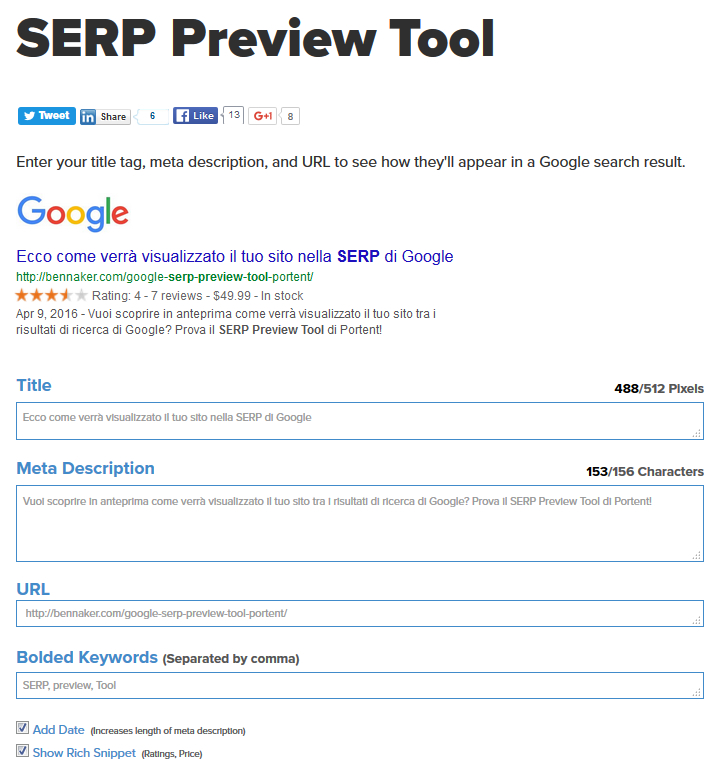
Quello che vedete sotto, ad esempio, è il risultato finale degli esperimenti che ho fatto sul SERP Preview Tool in vista della pubblicazione e dell’indicizzazione da parte di Google di questo post:

Tutto quello che ho dovuto fare è stato compilare i campi Title, Meta Description e URL con le informazioni per me fondamentali, stando ben attento a non andare oltre i limiti indicati.
Nel caso specifico, inoltre, ho attivato le caselle Add Date e Show Rich Snippet, utili a rendere l’anteprima dello snippet ancor più vicina a quella che sarà la sua forma finale.
Lo step finale: l’implementazione del testo
Una volta trovata la combinazione ideale, non rimane altro che copiare i testi scelti all’interno dei tag <title> e <meta name=”description”> presenti nelle pagine di cui si compone il vostro sito.
Se invece questo si basa su WordPress ed utilizzate il plugin Yoast SEO, riportate il tutto nel comodo “Snippet Editor”.
Alla prossima!
Se ti è piaciuto questo post, aiutami a condividerlo sui Social Network e iscriviti alla newsletter!




