Come trovare un font da un’immagine

Cos’è un font?
Con il termine font viene indicato il carattere utilizzato per scrivere un testo.
Prendiamo il logo di Facebook, ad esempio. Sapete qual è stato il carattere utilizzato per realizzarlo? Il Klavika. E quello del logo di Twitter? Il Pico Alphabet.
Ma trovare i font utilizzati nei loghi più conosciuti è semplice… Provate a pensare, invece, a quando vedete che un caratterre simpatico è stato utilizzato all’interno di un’immagine che non raffigura niente di ugualmente noto: come pensate di risolvere?
A me è capitato qualche giorno fa guardando “La spada nella roccia“…
Non riconoscendo al volo il carattere utilizzato nei titoli, ho reperito in rete un fermo immagine e mi sono affidato a WhatThe Font, il servizio di identificazione font di MyFonts. Mai più senza!
Vi spiego brevemente come funziona…
Alla ricerca del font perduto
Come ho già detto, qualche giorno fa avevo bisogno di identificare uno dei font utilizzati dalla Disney all’interno del film d’animazione “La spada nella roccia”.
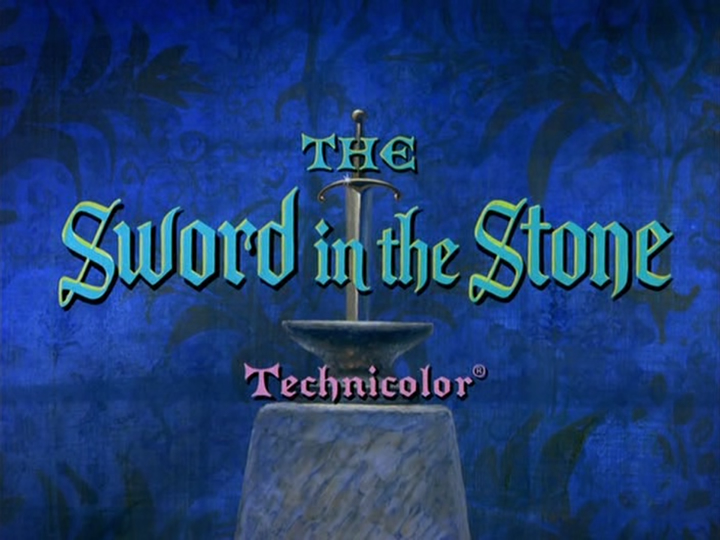
In particolare, quello di cui mi interessava individuare il nome era il carattere con cui è stato scritto “The Sword in the Stone” in questa schermata:

Una volta realizzato che non avrei trovato risposta attraverso una normale ricerca su Google, sono passato alle cosiddette maniere forti.
Tempo un nanosecondo e mi sono ricordato dell’esistenza di WhatTheFont, ovvero il servizio di MyFont che, data un’immagine contenente un testo, elabora la stessa al fine di ritrovare nel suo archivio il font che è stato utilizzato. Un aiuto non da poco per un grafico…
Arriviamo al font passo dopo passo
Grazie a WhatTheFont sono sufficienti 5 passaggi per ottenere la risposta che stiamo cercando.
1. Salvare l’immagine
Per sfruttare WhatTheFont è innanzitutto necessario disporre dell’immagine, ovvero averne una copia sul proprio hard disk. Nel caso in cui essa sia pubblicata on line, la prima cosa da fare è dunque salvarla (Tasto destro del mouse sull’immagine -> Salva con nome).
2. Ritagliare il testo
Fatto questo, sarà necessario ritagliare l’area in cui è contenuto il testo di proprio interesse. E’ sufficiente anche una sola parola, a patto che sia nitida e che rispetti i parametri specificati qui.
Per effettuare il ritaglio potete utilizzare un qualsiasi editor di immagini. Paint di Windows va benissimo, ma io vi consiglio comunque di rivolgervi ad un visualizzatore di immagini che consenta anche un minimo di editing, come ad esempio IrfanView.
Nel mio caso ho deciso di ritagliare la parola Stone, in quanto, tra tutte, la più leggibile.
3. Caricare il ritaglio d’immagine su MyFonts

A ritaglio ultimato mi sono portato su MyFonts al fine di dargli in pasto il mio file immagine (la parola ritagliata).
Dopo aver cliccato su Sfoglia ed essermi assicurato di aver selezionato il file giusto, ho confermato l’operazione e dato il via all’upload cliccando su Continua.
4. Confermare l’dentificazione delle lettere
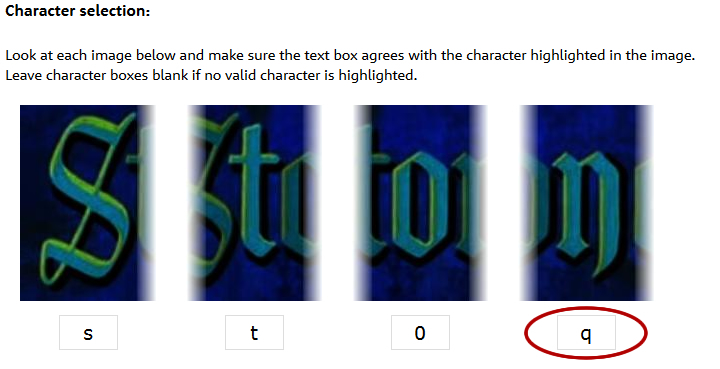
Completato il caricamento, MyFonts apre una schermata in cui la parola risulta spezzettata in singole lettere e per ognuna di esse chiede conferma in merito alla corretta identificazione.
In questo passaggio l’utente svolge un ruolo fondamentale: MyFonts, infatti, specie se l’immagine non è di ottima qualità, potrebbe confondersi, ovvero scambiare una lettera per un’altra. Nella parola “Stone” da me selezionata, ad esempio, MyFonts interpretava la “n” come una “q” e sono dovuto quindi intervenire manualmente per risolvere il misunderstanding.

Subito dopo essermi assicurato che MyFonts avesse identificato ed acquisito correttamente ognuna delle lettere, ho dato l’Ok per partire con la ricerca.
5. Scegliere il font più simile tra quelli proposti
In questo ultimo passaggio MyFonts mostra tutti quei fonts nei quali ha trovato delle corripondenze estetiche con la parola data.
Il carattere più simile a quello utilizzato nella schermata da me scelta, ad esempio, è il Gotica Lumina Alt. Alla fine, inutile sottolinearlo, non ho potuto che dargli ragione.
Alla prossima!
Se ti è piaciuto questo post, aiutami a condividerlo sui Social Network e iscriviti alla newsletter!





Stupida io che in passato cercando dei font per riscrivere dei testi mi sono cimentata nei “taglia/copia/incolla” di brandelli di altre lettere per creare quelle che non esistevano! XD
Ahahaha! Ce semo passati tutti, @delilahhanterloar:disqus 😉